Cara Membuat Banner Animasi Dengan Photoshop. sering kita mendengar kata
banner begitu juga sering mendengar kata animasi namun pada kesempatan
kalini akan dibahas tentang cara membuat banner animasi photoshop.
banner animasi sudah menjadi tren dalam memasarkan produk dan jasa di
internet. pengunjung internet akan lebih suka dan tertarik ketika ada
iklan yang bergerak atau berkedip daripada gambar diam.
alasan inilah yang mendorong orang untuk membuat iklan yang berupa
banner animasi yang menarik agar orang lebih tertarik dengan produk yang
mereka jual. sebenarnya banyak ada beberapa cara membuat banner
animasi, diantaranya dengan menggunakan software macromedia flash. cara
membuat banner animasi dengan macromedia flash 8 lebih mudah karena
memang digunakan untuk membuat animasi. selain itu,
cara membuat banner animasi dengan photoshop juga dapat dilakukan meskipun hasilnya tidak sebaik flash.
selain
cara membuat banner animasi dengan photoshop, macomedia
flash, anda juga dapat membuat beberapa software berikut : animator DV,
stykz, sothink swf easy, flash banner designer, anim-fx, easy flash
maker, banner maker pro for flash, aleo flash intro banner maker.
disamping bikin banner animasi dengan photoshop, flash dan beberapa
software diatas, anda juga dapat mencoba
cara membuat banner animasi online. tak ketinggalan sebagai alternatif,
cara membuat animasi di powerpoint juga patut dicoba.
ada beberapa website yang menyediakan cara membuat banner animasi di
blog atau website. seperti flashvortex, bannernow dan picasion. secara
garis besar, baik menggunakan online maupun dengan software kita harus
membuat file gambar terlebih dahulu. artinya mereka hanya menyediakan
fasilitas untuk membuat animasi saja. namun berbeda halnya dengan
cara membuat banner animasi dengan photoshop atau macromedia flash, kita dapat men desain banner juga sesuai dengan keinginan kita.
 |
| hasil animasi sederhana |
Cara Membuat Banner Animasi Dengan Photoshop
karena tutorial ini disediakan bagi siapa saja dengan gambar lengkap
maka menjadi agak panjang. namun jangan khawatir disini juga disediakan
file psd untuk coba tutorial ini sekaligus hasil file png di akhir
artikel ini. jadi teman-teman dapat merubah sesuai yang diinginkan. cara
membuat banner animasi di photoshop ada 2 tahap yaitu :
1. Cara Membuat Banner dengan Photoshop
2. Cara membuat Animasi di Photoshop
Cara Membuat Banner dengan Photoshop
1. buka photoshop dan klik
ctrl+N di keyboard. setting ukuran
width : 300 pixels dan
height: 200 pixels. kemudian klik
ok.
 |
| set width dan height |
2. isi background dengan warna biru muda atau sesuai selera dengan cara klik
menu edit dan klik
fill.
 |
| klik fill |
3. klik color untuk memilih warna dan klik
ok. contoh disini memakai warna biru muda.
 |
| klik color |
 |
| hasil warna biru muda |
4. tulis teks sesuai keinginan dengan klik
Horintal Type Tool pada panel.
 |
| klik horizontal type tool |
5.tulis tutorial photoshop kemudian klik kanan
layer teks dan klik
blending option.
 |
| klik blending option |
6. klik
drop shadow,
outer glow dan
bevel and emboss. kemudian klik
ok.
 |
| jendela bending option |
hasilnya seperti gambar dibawah.
 |
| hasil gambar 1 |
lakukan cara diatas sebanyak 2 kali lagi atau sesuai kebutuhan sehingga menghasilkan 3 gambar seperti berikut.
 |
| hasil 3 gambar |
jangan khawatir disini juga disediakan file psd untuk coba tutorial ini sekaligus hasil file png dan gif di akhir artikel ini.
Cara Membuat Animasi di Photoshop
1. buka photoshop dan klik
menu file. pilih
scripts dan klik
load files into stack.
 |
| klik load files into stack |
2. klik
browse untuk mencari file png yang akan dijadikan animasi. sebagai contoh, 3 file png dengan nama 1, 2 dan 3. jika sudah selesai klik
ok. maka tampilan palet seperti ini.
 |
| klik browse |
 |
| hasil load |
3. klik
menu window dan klik
animation.
 |
| klik animation |
4. maka keluar
jendela animation. klik
segitiga di sebelah kanan atas
jendela animation dan klik
make frames from layers.
 |
| jendela animation |
 |
| klik make frame from layer |
maka pada jendela animation ada 3 frames.
 |
| hasil make frame |
5. klik
selects frame delay times yang berupa
segitiga di
bawah frame. pilih waktu delay pergantian gambar sesuai kebutuhan.
apakah 1 detik, 2 detik atau lebih. lakukan pada semua frame.
 |
| klik segitiga dibawah frame |
6. jika sudah selesai klik
plays animation. jika kurang pas silahkan diubah waktu delay nya.
 |
| klik play animation |
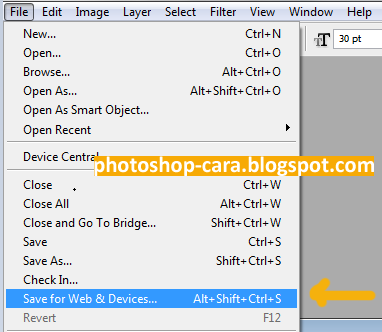
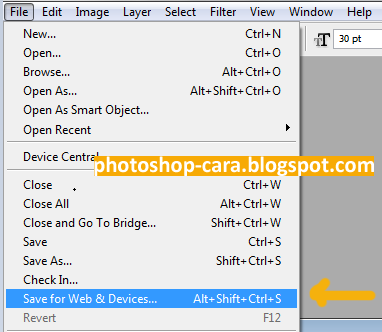
7. untuk menyimpan dalam format gif, klik
menu file dan
klik save for web & devices.
 |
| klik save for web & devices |
8. klik
save untuk menyimpan ke file format gif.
 |
| klik save |
 |
| klik save |
gambar paling atas adalah hasil file animasi sederhana pada kesempatan kali ini.
demikian artikel
cara membuat banner animasi dengan photoshop.
anda dapat mencoba tutorial cara bikin banner animasi dengan photoshop
cs3, cs4, cs5, cs6. adapun versi sebelumnya, untuk membuat animasi
menggunakan image ready. jika ingin membuat foto puzzle silahkan baca
artikel
cara membuat foto puzzle dengan photoshop. selamat mencoba!























Tidak ada komentar:
Posting Komentar